vue 基本介绍
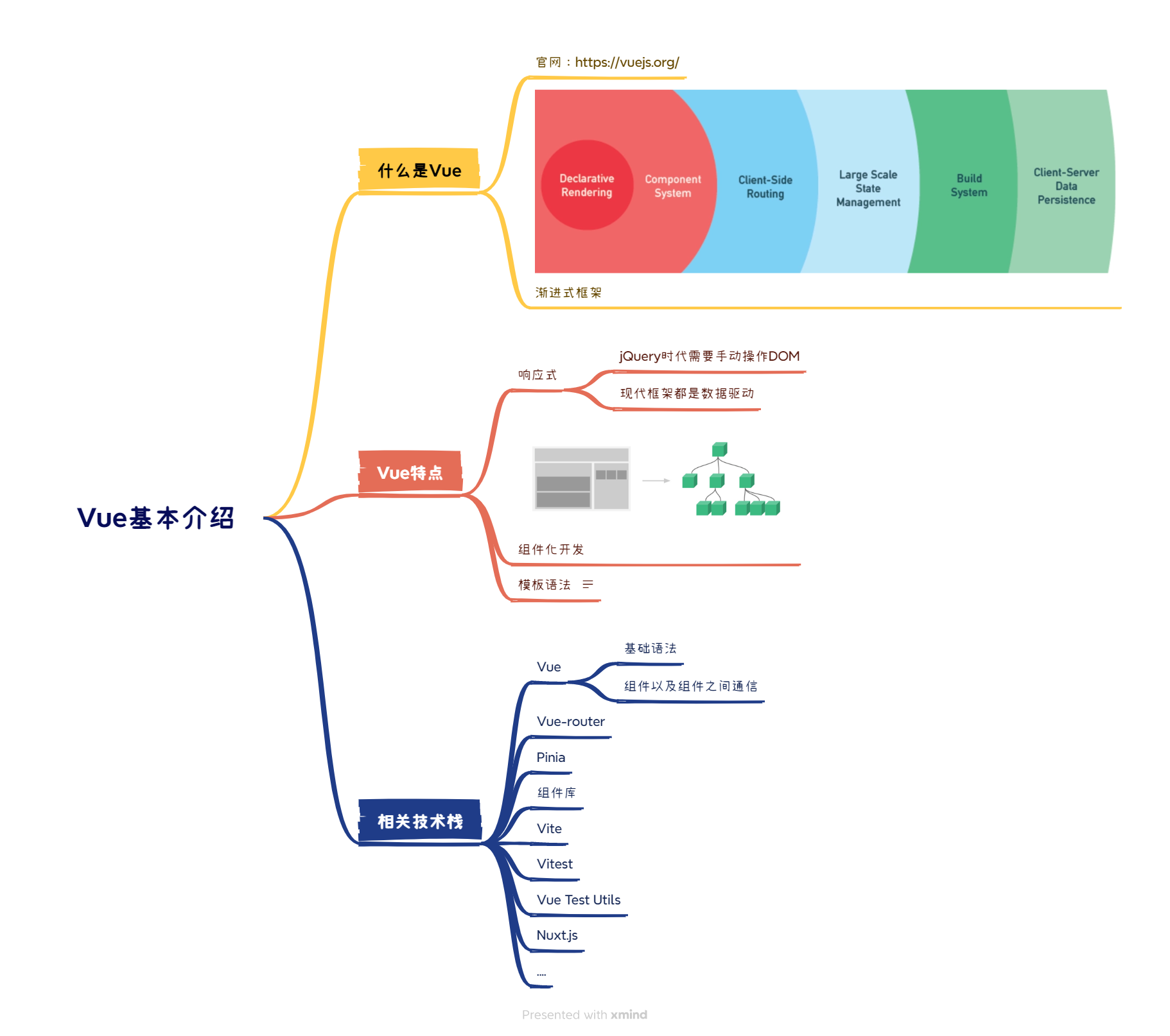
介绍我们主要看vue 官网 这里放一张 vue 的技术栈图: 
搭建 vue 工程
包管理器
搭建工程首先需要一个包管理器
- npm
- pnpm
- yarn
- bun
搭建工程文档:https://vuejs.org/guide/quick-start.html
项目结构
项目结构如下:
- .vscode:这个文件夹通常包含了 Visual Studio Code 的配置文件,用来设置代码格式化、主题样式等。
- node_modules:这个文件夹内包含项目所需的所有 node 包。当运行 npm install 或 yarn 时,所有在 package.json 中列出的依赖都会被安装到这个文件夹下。
- public:用来存放静态资源的文件夹,这部分静态资源是不会经过构建工具处理的。例如 favicon 图标文件。
- src:源码文件夹,我们的开发工作主要就是在这个目录下面。通常包括 Vue 组件、JavaScript 文件、样式文件等。
- assets:这个同样是静态资源目录,放在该目录下的静态资源在打包的时候会被构建工具处理。
- components:组件目录,存放各种功能组件
- App.vue:根组件
- main.js:入口 JS 文件
- .eslintrc.cjs:ESLint 的配置文件,用于检查代码错误和风格问题,cjs 是 CommonJS 的配置文件格式。
- .gitignore:Git 的配置文件,用于设置不需要加入版本控制的文件或文件夹。
- .prettierrc.json:Prettier 的配置文件,Prettier 是一个代码格式化工具。
- index.html:项目的入口 HTML 文件,Vite 将利用它来处理应用的加载。
- jsconfig.json:JavaScript 的配置文件,用于告诉 VS Code 如何处理 JavaScript 代码,例如设置路径别名。
- package-lock.json:锁定安装时的包的版本,确保其他人在 npm install 时,大家的依赖能保持一致。
- package.json:定义了项目所需的各种模块以及项目的配置信息(例如项目的名称、版本、许可证等)。
- README.md:项目的说明文件,通常包含项目介绍、使用方法、贡献指南等。
- vite.config.js:Vite 的配置文件,用于定制 Vite 的构建和开发服务等。
VSCode 插件
- Vue VSCode Snippets:可以快速生成 Vue 代码的模板
- Vue-Official
- 在 Vue2 时间,大家接触更多的是 Vetur,该插件主要是对 Vue 单文件组件提供高亮,语法支持和检测功能。
- 后面随着 Vue3 版本的发布,Vue 官方团队推荐使用 Volar 插件,该插件覆盖了 Vetur 所有的功能,并且支持 Vue3 版本,还支持 TS 的语法检测。
- 但是现在,无论是 Vetur、Volar、TypeScript Vue Plugin 已经成为历史了,目前官方推出了 Vue-Official,这个最新的插件将前面插件的所有功能都涵盖了。
Vite
官方推荐的构建工具,显著提升开发体验。
Vite 之所以能够提升开发体验,是因为它的工作原理和 Webpack 完全不同。Vite 压根儿就不打包,而是通过请求本地服务器的方式来获取文件。
常用的配置如下:
- base:用于设置项目的基础路径。这对于部署到非根目录的项目特别有用。
- server:配置开发服务器的选项,例如
- 端口(port)
- 自动打开浏览器(open)
- 跨源资源共享(cors)
- 代理配置(proxy)
- .....
- build:包含构建过程的配置,例如
- 输出目录(outDir)
- 生产环境源码地图(sourcemap)
- 压缩(minify)
- 分块策略(rollupOptions)
- .....
- css:用于配置 CSS 相关选项,如预处理器配置、模块化支持等。
- esbuild:可以自定义 ESBuild 的配置,例如指定 JSX 的工厂函数和片段。
- optimizeDeps:用于预构建依赖管理,可以指定需要预构建的依赖,以加速冷启动时间。
- define:允许你定义在源码中全局可用的常量替换。
- publicDir:设置公共静态资源目录,默认为 public。
-EOF-