知识补充
js
1./* './'在不同的环境下代表的不一样*/
模块化代码中,比如require("./"),表示当前js文件所在的目录
在路径处理中,"./"表示node运行目录,即`node xxx.js`时,node所在的文件夹
__dirname: 所有情况下,都表示当前运行的js文件所在的目录,它是一个绝对路径
//2.node的内置模块path
path.resolve() 可以将路径拼接为绝对路径
var result = path.resolve("./", "child", "abc", "123");// D:/child/abc/123
var result = path.resolve(__dirname, "src");
console.log(result);// xxxx/src入口和出口

node内置模块 - path: https://nodejs.org/dist/latest-v12.x/docs/api/path.html
出口
这里的出口是针对资源列表的文件名或路径的配置
出口通过output进行配置
js
const path = require("path");
module.exports = {
mode: "developemnt",
//
output: {
/*配置出口路径,必须要是一个绝对路径,不要使用手写的,因为在windows和mac上,路径表示不一样(/ 和 \)*/
/*推荐使用path模块 */
path: path.resolve(__dirname, "dist"),
/*配置合并后的js的文件规则 */
filename: "bundle.js", //静态规则
// filename: "scripts/bundle.js", //会在dist文件夹下创建一个scripts文件夹
},
};入口
入口真正配置的是chunk
入口通过entry进行配置
1.配置单个chunck入口文件
js
const path = require("path");
module.exports = {
mode: "developemnt",
// 入口--配置的是chunk入口文件,而chunk有多个,必定也可配置多个入口文件
entry: "./src/index.js",//相当于下面的
entry: {
//完整配置 {chunck名称:入口文件路径}
main: "./src/index.js",
},
//
output: {
path: path.resolve(__dirname, "dist"),
filename: "bundle.js",
},
};2.配置多个chunk入口文件
js
const path = require("path");
module.exports = {
mode: "developemnt",
//
entry: {
main: "./src/index.js",
a: "./src/a.js",
},
//
output: {
path: path.resolve(__dirname, "dist"),
filename: "[name].js",//必须使用动态配置,因为会在dist文件夹下生成两个打包后的文件
},
};
/*
dist
-a.js
-main.js
*/3.配置一个chunk的多个入口
js
const path = require("path");
module.exports = {
mode: "developemnt",
//
entry: {
main: "./src/index.js",
//配置一个chunk的两个入口文件,但是还是只生成一个.js文件,但是这个js文件会将这两个模块都给运行了,详细可以去查看打包出来的js文件
a: ["./src/a.js", "./src/index.js"],
},
//
output: {
path: path.resolve(__dirname, "target"),
filename: "[name].[chunkhash:5].js",
},
};出口filename规则:
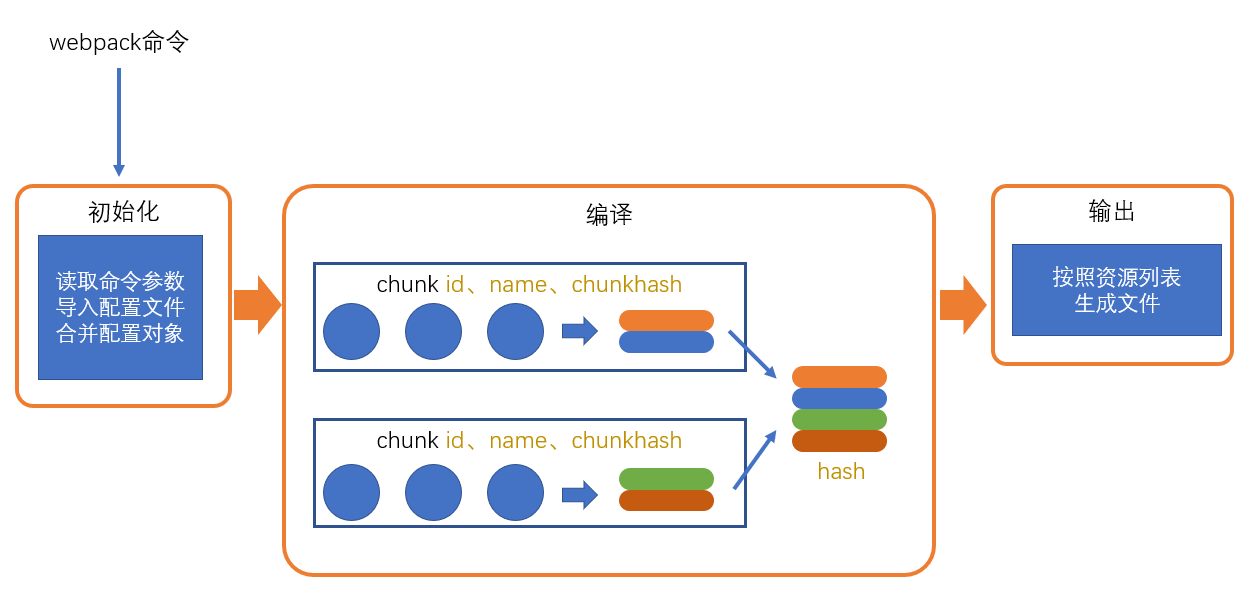
name:chunkname
hash: 总的资源hash,
--通常用于解决缓存问题,因为浏览器会缓存已经加载过的js文件,当内容改变后,浏览器因为缓存不会重新请求该js文件,所以使用hash值可以确保每次都是浏览器不会缓存的,让浏览器进行重新请求。
chunkhash: 使用chunkhash
id: 使用chunkid,不推荐,因为在开发、生产环境下id表现不一致。开发下id和name同名,生产下id是从0开始
js
const path = require("path");
module.exports = {
mode: "developemnt",
//
entry: {
main: "./src/index.js",
a: "./src/a.js",
},
//
output: {
path: path.resolve(__dirname, "dist"),
filename: "[name].js",//使用chunk的name来作为出口打包的文件
filename: "[name].[hash:5].js",//使用总的bundle的hash来命名,其中一个入口chunk内容改变,所有的都会改变
filename:"[chunkhash:5].js",//使用的是每个chunk的hash值,其中一个chunk改变,只会更新自己的出口文件名
},
};