CSS 预编译器
基本原理
编写 css 时,受限于 css 语言本身,常常难以处理一些问题:
重复的样式值:例如常用颜色、常用尺寸
(使用less的变量解决)重复的代码段:例如绝对定位居中、清除浮动
(使用less的混合)重复的嵌套书写
(使用less的嵌套)
由于官方迟迟不对 css 语言本身做出改进,一些第三方机构开始想办法来解决这些问题
其中一种方案,便是预编译器
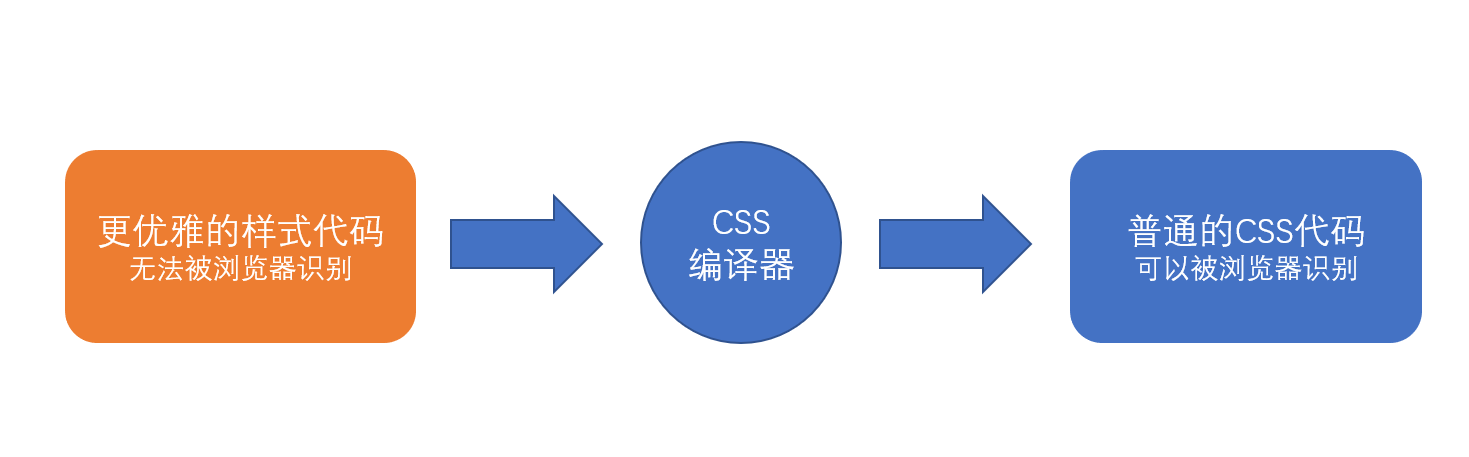
预编译器的原理很简单,即使用一种更加优雅的方式来书写样式代码,通过一个编译器,将其转换为可被浏览器识别的传统 css 代码

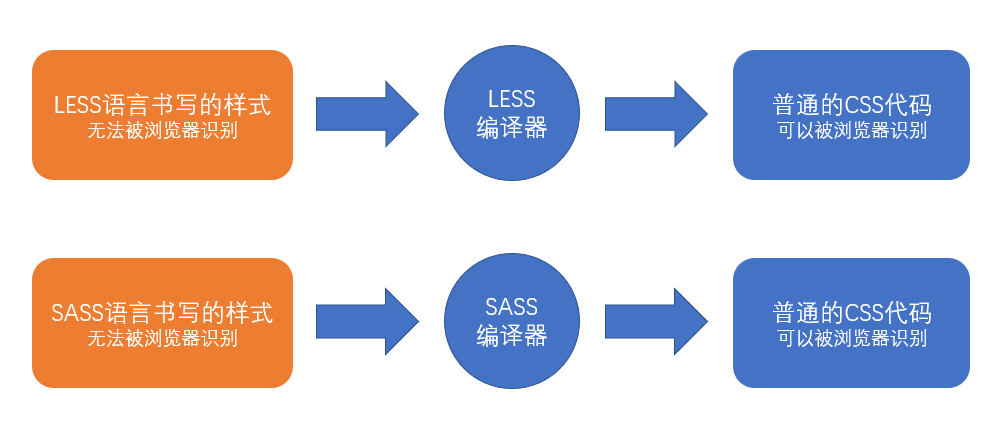
目前,最流行的预编译器有LESS和SASS,由于它们两者特别相似,因此仅学习一种即可(本课程学习 LESS)

less 官网:http://lesscss.org/ less 中文文档 1(非官方):http://lesscss.cn/ less 中文文档 2(非官方):https://less.bootcss.com/ sass 官网:https://sass-lang.com/ sass 中文文档 1(非官方):https://www.sass.hk/ sass 中文文档 2(非官方):https://sass.bootcss.com/
LESS 的安装和使用
less 是不会被浏览器所识别的,所以需要一个 lessc 来将 less 转为 css
从原理可知,要使用 LESS,必须要安装 LESS 编译器
LESS 编译器是基于 node 开发的,可以通过 npm 下载安装
shell
npm i -D less安装好了 less 之后,它提供了一个 CLI 工具lessc,通过该工具即可完成编译
shell
# lessc 需要被编译的less文件 编译less文件存放的css文件
lessc less代码文件 编译后的文件试一试:
新建一个index.less文件,编写内容如下:
less
// less代码
@red: #f40;
.redcolor {
color: @red;
}运行命令:
shell
lessc index.less index.css可以看到编译之后的代码:
css
.redcolor {
color: #f40;
}LESS 的基本使用
具体的使用见文档:https://less.bootcss.com/
引入
less
//less是不会被浏览器所识别的,所以需要一个lessc来将less转为css
.my-div {
color: #f55;
}
// less代码
@red: #f40;
.redcolor {
color: @red;
}变量
less
//1.变量
@color: #f40;
.box {
width: 100px;
height: 100px;
color: @color;
}
.box2 {
width: 50px;
height: 50px;
color: @color;
background-color: blue;
}混合
less
//2混合
//--会被编译进css文件
// .center {
// position: absolute;
// top: 50%;
// left: 50%;
// transform: translate(-50%, -50%);
// }
//不会被编译进css文件
// .center() {
// position: absolute;
// top: 50%;
// left: 50%;
// transform: translate(-50%, -50%);
// }
.center(@type: absolute) {
position: @type;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
}
.pox1 {
width: 100px;
height: 100px;
color: @color;
.center();
}嵌套
less
// 嵌套
.box3 {
.nav {
width: 100px;
height: 20px;
background-color: skyblue;
}
& > span {
color: #333;
}
&::before {
content: "";
display: block;
width: 30px;
height: 20px;
}
&.actived {
background-color: #666;
color: #236;
}
}运算
less
// 运算
@width: 100cm;
@baseWidth: 200px; //基础宽度;
.box4 {
width: @width + 10mm;
}
.sidebar {
width: @baseWidth * 2; //页面山某个区域是基础宽度的2倍
}作用域
less
// 作用域
.box5 {
@height: 100px;
.box-nav {
height: @height;
}
}
.box6 {
height: @height; //编译的时候报错
}注释
less
// less 注释,不会编译到css文件
/* css 注释,会编译到css文件*/函数
less
// 函数,less官方提供了一些比较常用的函数,需要的时候去查阅API即可
@some: foo;
div {
margin: if((2 > 1), 0, 3px);
color: if((iscolor(@some)), @some, black);
}
// ###
@red: #f55;
.common() {
width: 100%;
height: 50px;
}
.div1 {
.common();
background-color: darken(@red, 10%);
}
.div2 {
.common();
background-color: darken(@red, 20%);
}
.div3 {
.common();
background-color: darken(@red, 30%);
}导入
less
@import "library"; //library.less
// @import "typo.css"; 会原封不动的放到编译后的css文件中实际开发中的文件管理
js
// 实际开发中一般会创建类似下面的文件目录
/*
-styles
-variable.less 存放变量
-theme.less 覆盖variable.less,自己定义的主题
-public.less 存放公共的类,混合
-index.less 整合导入这些less模块文件
*/less
// 存放颜色变量和尺寸,可能会有上百个,ElementUI和AntdUI就是这样提供的
@info: #333;
@danger: #f40;
@success: green;
@warn: brown;less
// 存放主题,一般用来覆盖variable.less提供的变量
@danger: red;less
// 存放公共的样式和混合
.center(@type: absolute) {
position: @type;
left: 50%;
top: 50%;
transform: translate(-50%, -50%);
}less
@import "./variable.less";
@import "./theme.less"; //一般这样去覆盖样式库提供的变量,达到自定义主题
@import "./public.less";