babel 的安装和使用
babel 简介
babel 一词来自于希伯来语,直译为巴别塔

巴别塔象征的统一的国度、统一的语言
而今天的 JS 世界缺少一座巴别塔,不同版本的浏览器能识别的 ES 标准并不相同,就导致了开发者面对不同版本的浏览器要使用不同的语言,和古巴比伦一样,前端开发也面临着这样的困境。
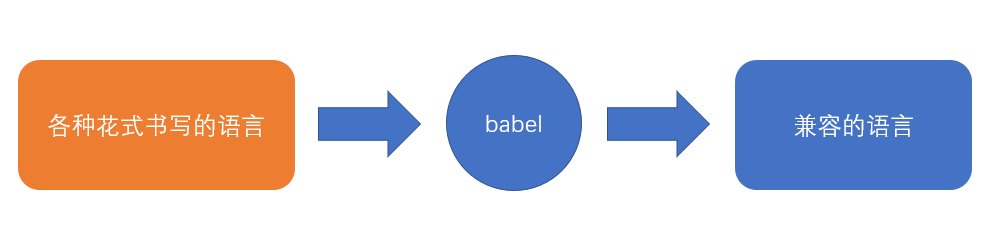
babel 的出现,就是用于解决这样的问题,它是一个编译器,可以把不同标准书写的语言,编译为统一的、能被各种浏览器识别的语言

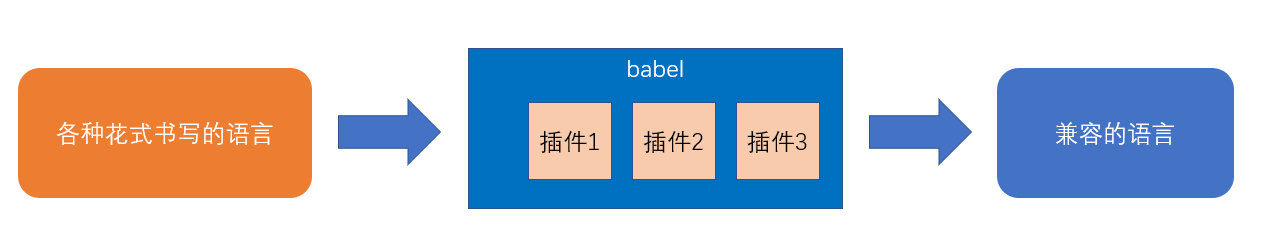
由于语言的转换工作灵活多样,babel 的做法和 postcss、webpack 差不多,它本身仅提供一些分析功能,真正的转换需要依托于插件完成

babel 的安装
babel 可以和构建工具联合使用,也可以独立使用
如果要独立的使用 babel,需要安装下面两个库:
- @babel/core:babel 核心库,提供了编译所需的所有 api
- @babel/cli:提供一个命令行工具,调用核心库的 api 完成编译
shell
npm i -D @babel/core @babel/clibabel 的使用
@babel/cli 的使用极其简单
它提供了一个命令babel
shell
# 按文件编译
babel 要编译的文件 -o 编辑结果文件
babel js/a.js -o js/b.js
# 按目录编译
babel 要编译的整个目录 -d 编译结果放置的目录
npx babel js -d distbabel 的配置
可以看到,babel 本身没有做任何事情,真正的编译要依托于babel 插件和babel 预设来完成
babel 预设和 postcss 预设含义一样,是多个插件的集合体,用于解决一系列常见的兼容问题
如何告诉 babel 要使用哪些插件或预设呢?需要通过一个配置文件.babelrc
json
{
"presets": [],
"plugins": []
}