gzip
gzip 是一种压缩文件的算法
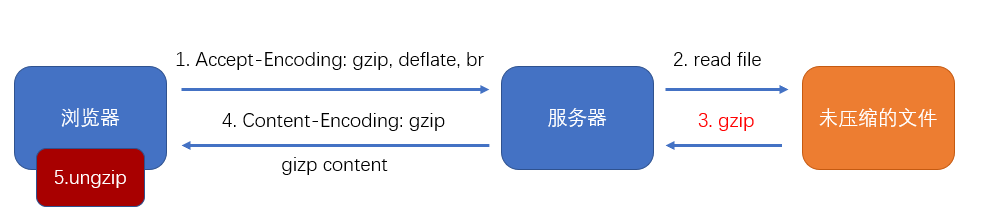
B/S 结构中的压缩传输

优点:传输效率可能得到大幅提升
缺点:服务器的压缩需要时间,客户端的解压需要时间 上图所示的都是请求头和响应头中添加的字段。
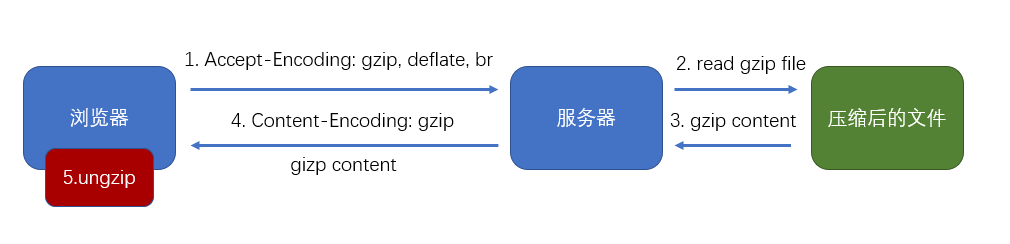
使用 webpack 进行预压缩
使用compression-webpack-plugin插件对打包结果进行预压缩,可以移除服务器的压缩时间
 webpack 只是起到帮忙的作用,建议是新生成压缩文件放到服务器,如果把源文件压缩,就会失去了服务端的灵活性。 因为服务端可以根据源打包好的文件选择对应的压缩算法。
webpack 只是起到帮忙的作用,建议是新生成压缩文件放到服务器,如果把源文件压缩,就会失去了服务端的灵活性。 因为服务端可以根据源打包好的文件选择对应的压缩算法。
实践
- 安装依赖包
bash
pnpm i compression-webpack-plugin -D- 在 webpack 中使用 webpack.config.js
js
const { CleanWebpackPlugin } = require("clean-webpack-plugin");
const compressionPlugin = require("compression-webpack-plugin");
module.exports = {
mode: "production",
optimization: {
splitChunks: {
chunks: "all",
},
},
plugins: [
new CleanWebpackPlugin(),
// 使用gzip压缩
new compressionPlugin({
//修改名称.file代表原文件名的占位符
// filename: "[file].gzip",
//只针对main.js进行压缩
// test: /main\.js/,
//针对压缩比到0.5的才进行压缩
test: /\.js$/,
minRatio: 0.5,
}),
],
};具体其它参数可以去该插件的官网。